About Us
Our team genuinely love design, development and strategy for online success.
Our Services
Our team of experts will guide you through your project using the following services.
All it means is the considerations you have to make, other than written content, when appealing to Google’s precepts. Technical SEO is actually very easy to implement, and it’s an important part of website design. Think of it instead as tidying things up so it’s easy for Google to understand.
Here are a list of considerations to make to ensure your Technical SEO is up to snuff:
We have a copy of this guide in eBook form- enter your details here to download it!
SSL means “Secure Socket Layer”, and if you don’t have it, then you are hurting the performance of your website.
This is what it looks like when you have an SSL certificate installed:
This is what it looks like when you don’t have an SSL certificate installed:
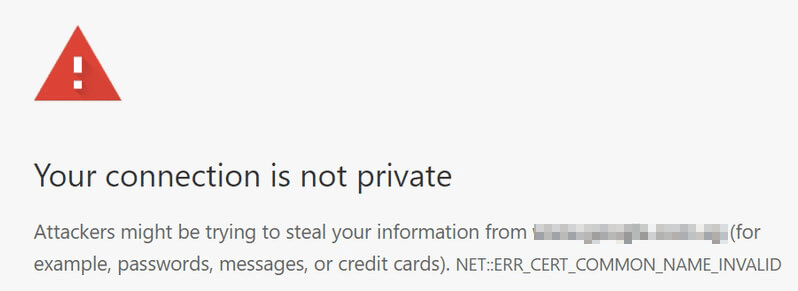
And potentially, the visitor’s browser can create an error message, such as this:

If visitors are being scared away, then of course they will not convert.
How do you install an SSL certificate? You need to do it through your web hosting provider. Contact them and they will have instructions for you on how to do this.
Mobile responsive means that the website is easy to use on mobile, as well as desktop, and means that the website changes according to the size of the device it’s displayed on.
So on desktop, our website looks like this:

And on mobile, it looks like this:

See how it changes according to what device you’re on?
If our website was not mobile responsive, it would look like this:

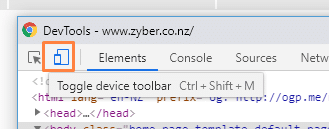
See how you can’t see the whole webpage on mobile? To see if your website is mobile-responsive, visit your browser’s Developer Tools (press F12 or Ctrl+Shift+I) and then press the “toggle the device toolbar” icon:

So how do you make your website mobile responsive? If you’re using Shopify, or any modern theme-based Content Management System, it should already be so. If you are on an old platform, you should probably upgrade.
You could have a beautiful website design, but the slower that website design loads, the sooner people will get frustrated with its performance and leave, meaning you will not be able to make the most of every effort you take to succeed online.
If you’re on Shopify, there’s a limit to what you can do to improve your website. The most utilitous recommendation we can make is to compress the size of your images.
Here is our guide on everything you need to know about making images for website design.
But other than images, how do you know if your website is as fast as it can be?
Visit Google PageSpeed Insights. This gives you a report on your website’s speed. Simply enter your website’s URL.

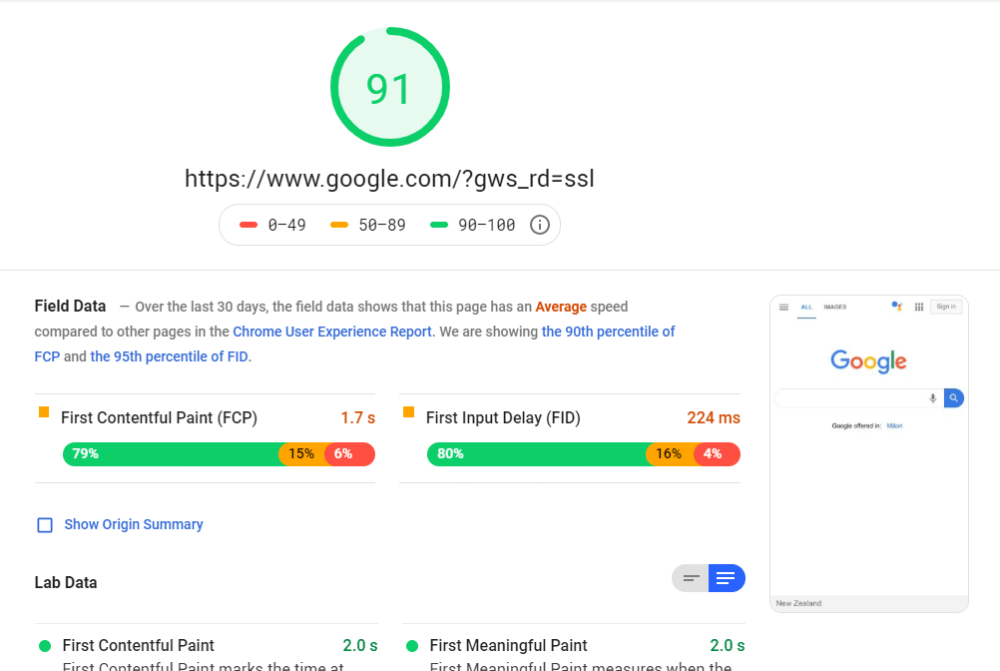
This will return a report of changes you could make on your website to make it load faster.

As you can see, not even Google.com gets a perfect score, and if you’re on Shopify there’s not much of this you can actually implement. It’s best to speak with your developer about how to update your website based on the recommendations this report makes.
What is a crawl error?
A crawl error appears in Google Search Console when, Google’s crawlers encounter an error when trying to index a page on your website.
To get started with Google Search Console, click here. We’ve included a guide on how to start on Google Search Console on our On-Page Optimization Guide.
Once you’re set up in Google Search Console, go to the Overview page to see the coverage report.
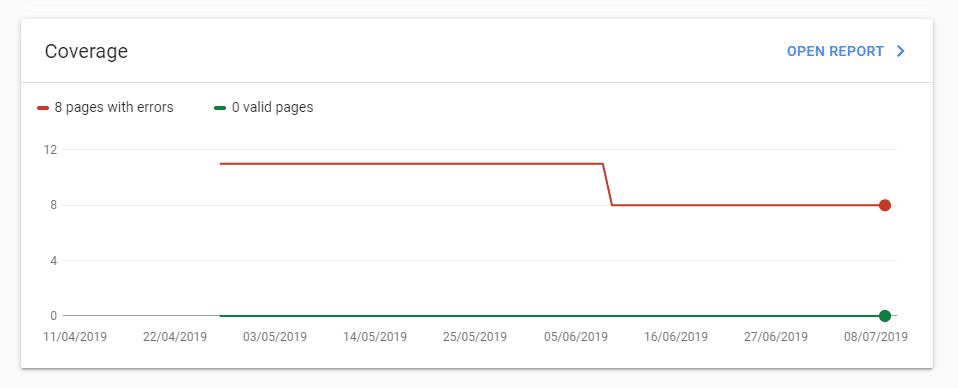
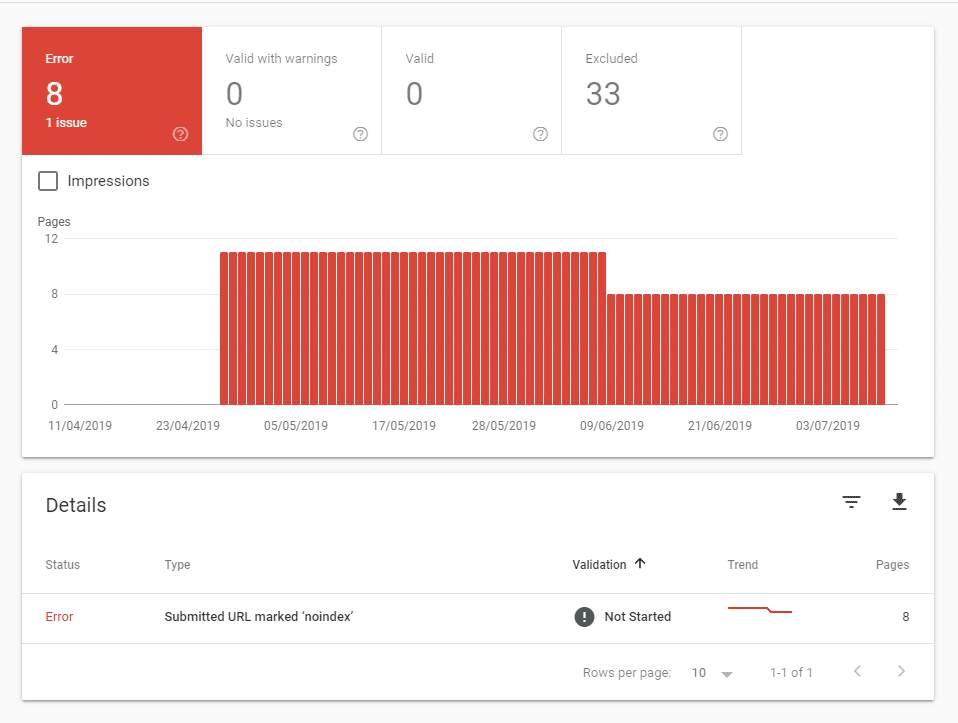
This is what the coverage report looks like:

Click “Open Report” to see the details of this report:

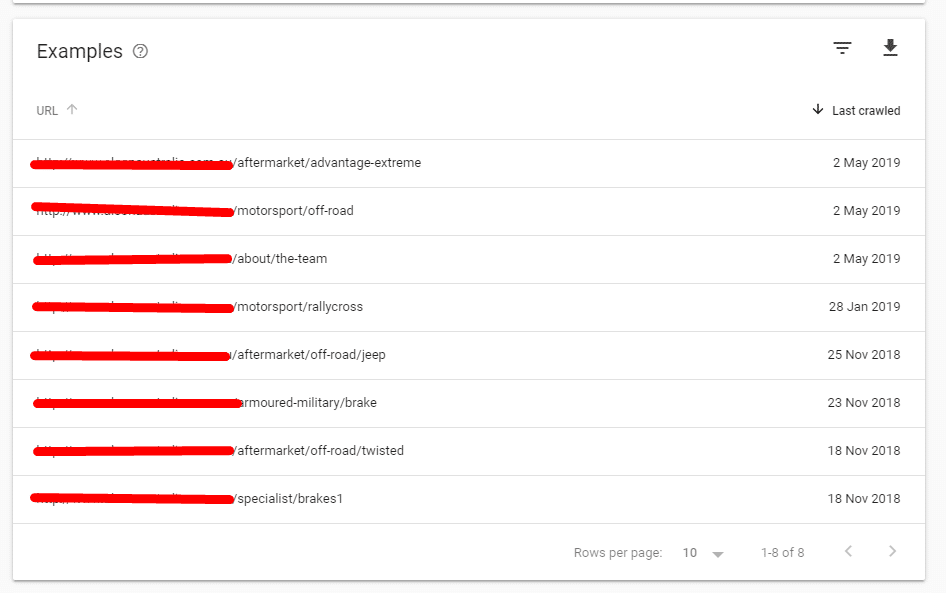
It looks like the erroneous pages are returning errors because they are marked “noindex”. Click on “Submitted URL marked ‘noindex’ to see the pages in question:

All you have to do is go to the source code of these pages, remove the ‘noindex’ from the header, and then resubmit the sitemap. The crawl errors should go away.
404 errors. Another common error is a “404 error” – this means that there was a URL in your sitemap that did not have any content assigned to it. Simply create a redirect from the 404 page to a page with relevant content in order to resolve this issue. Read the next section to learn how to create a redirect.
Soft 404 errors. Another common error Google will return is the “soft 404”- this is a URL that doesn’t bring you to your 404 page, but nonetheless has no content. Fix this error by adeding more information to the page, or deleting it and creating a redirect.
500 server errors. This means that Googlebot was not able to access this page on your server. You should notify your webmaster of any 500 server errors.
Access Denied (403). An example of a page that would return this error is a page in the backend of your website, which you can only see if you are logged in. If you are getting this error, label the page as “noindex.”
Not Followed (301). This means that you have a redirect put in place, but for some reason, Googlebot is not able to follow it. Check on your redirect to make sure it’s set up correctly.
Other (400, 405, or 406) Google will not give you a reason for these errors. We recommend you create a 301 redirect for these pages.
If you have a page, www.communicatewithdolphins.com/dolphindictionary , and then you rebuild your website or otherwise make it so the URL of this page is different, www.communicatewithdolphins.com/dictionary , then the people who visit the /dolphindictionary page will get a 404 error, because there is no longer content at that URL.
Luckily, you are able to send content from /dolphindictionary to /dictionary, using the power of a 301 redirect.
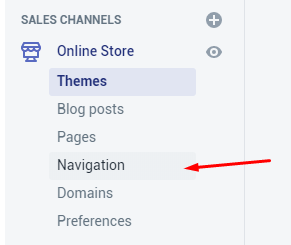
Every content management system will have its own application that allows you to conduct redirects. For Shopify, you can access this by going to Online Store > Navigation.

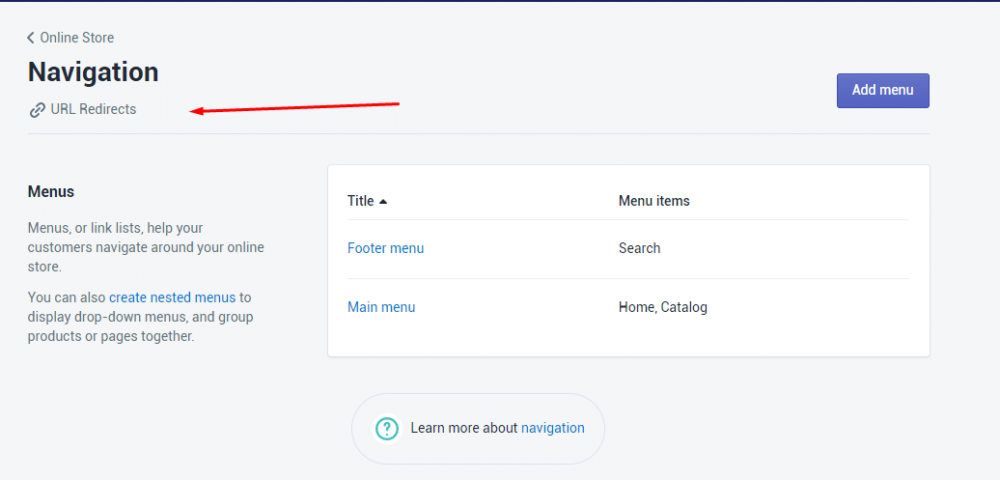
Then click “URL Redirects.”

Then press “create URL redirect.”

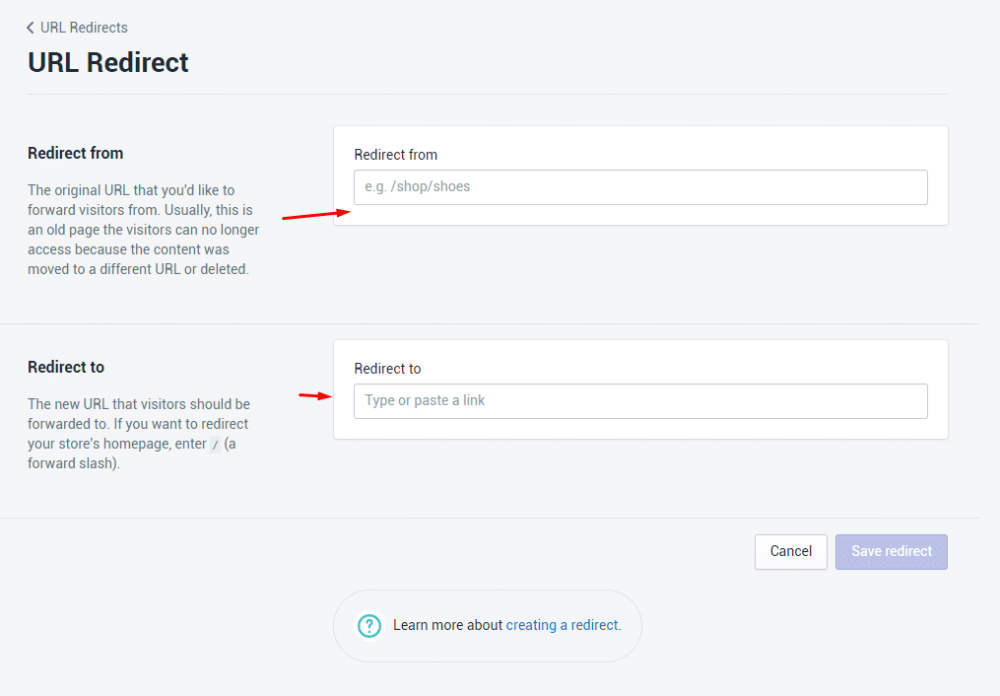
From here, you can enter the old URL in the “redirect from” and the new URL in the “redirect to” field.

If you have a lot of redirects, press “Import Redirects” instead.

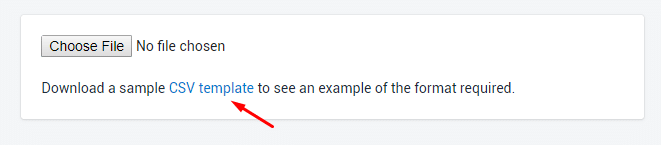
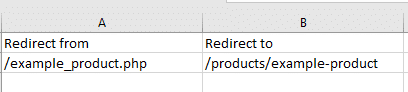
And then download the sample .csv template.

All this is is a spreadsheet with two columns; the first for the old URL, and the next for the new URL.

When you’ve completed this file, save it as a .csv, then click “Choose File.”

And select the file from your desktop to upload it.
Note that 301 redirects only work on a page that would otherwise be a 404.
Google will penalize you if you do not have enough information on your website– they only want to show pages with the most information. So make sure you have an adequate amount of content.
What constitutes thin content? That means content with no value or effort put into it, and it should solve a query for the reader.
Did you copy content from another website? Is your content just a delivery mechanism for keywords? Is your content auto-generated? This is what Google considers to be thin content.
That’s why we like to make our articles in-depth on this website- we not only want to be able to solve your search query, we want to have extra information that answers questions you didn’t know you had. Google looks at bounce rates and time spent on the page when considering how it should rank your page on the SERP- if a user leaves your page without interacting with it, Google will consider this to be a “bounced session,” one that did not fulfill the search query and thus is not worthy of being the first search result.
You should now know everything you need in order to make your website work well with Google. Be sure you also read our On-Page Optimization guide– this is the counterpart to Technical SEO, that covers conforming your content to match Google’s requirements.
If you liked this guide, be sure to take it with you!
Let’s talk about how we can double your conversion rate.
We work with clients on a month-by-month basis to provide custom analysis & data-driven strategies, to optimise and increase online conversion rates for eCommerce & business websites.
If you are serious about growing your business, click the button below.